Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- EventEmitter
- 네이게이션 드로우
- navigation
- android list
- 자바
- 백준
- HTTP
- databinding
- recyclerview
- node.js
- SlidingRootNav
- 안드로이드
- Java 지네릭스(Generics)에 대하여 알아보겠습니다.
- 알고리즘
- android
- 라이브러리
Archives
- Today
- Total
삽질개발
[Mindev 개발공부]Android SlidingRootNav Drawer 라이브러리 소개합니다. 본문

출처: https://github.com/yarolegovich/SlidingRootNav
좋은 라이브러리를 소개할려고합니다.
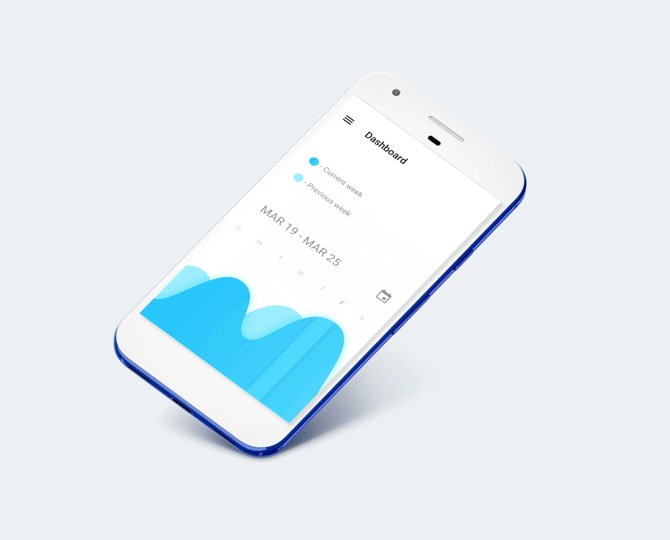
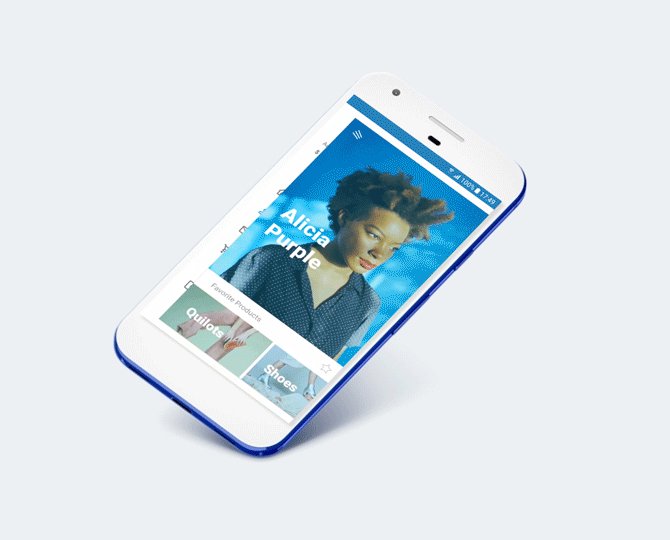
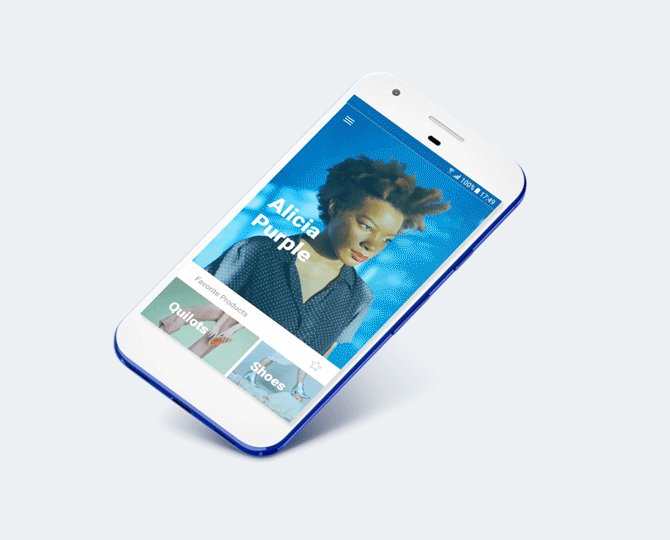
위 보시는것처럼 SlidingRootNav 써보자
먼저 세팅을해주자.
compile 'com.yarolegovich:sliding-root-nav:1.2.0'이후 보시게되면
new SlidingRootNavBuilder(this) .withMenuLayout(R.layout.menu_left_drawer) .inject();
를 쓰게됩니다. .withMenuLayout()의 View는 왼쪽에 보여주는 view 가되겠습니다.
저는 간단하게
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello!!!"
android:textSize="30dp"
android:textStyle="bold" />
</LinearLayout>
이런식의 XML을 만들어보겠습니다.
그런다음 상단의 액션바를 style에서 noactionbar 로 세팅해줍니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
이후 Toolbar 를 기존XML에 세팅을 해줍니다.
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
toolbar.setTitleTextColor(Color.WHITE);
toolbar.setTitle("신기한 네비게이션");
이제 연결만하면끝!!!
SlidingRootNav slidingRootNavBuilder = new SlidingRootNavBuilder(this)
.withToolbarMenuToggle(toolbar)
.withMenuLayout(R.layout.sliding_root_nav)
.inject();
이후 빌드를하게되면!!!
여기서 심심하니.. onClick 이벤트 까지해보겠습니다.
간단합니다.. 평상시 에 하는 resourceID를 불러와서 onclick을 주면됩니다.
((TextView) findViewById(R.id.textview_hello)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "신나는 개발세상", Toast.LENGTH_LONG).show();
}
});
그러면!! 짜잔~~ 이상입니다^^
아래는 저의 github 주소입니다.
'Android' 카테고리의 다른 글
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(3) (0) | 2017.09.21 |
|---|---|
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(2) (3) | 2017.09.19 |
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(1) (0) | 2017.09.19 |
| [Mindev 개발공부]Android Recyclerview 대하여 알아보자 (0) | 2017.09.02 |
| [Mindev 개발공부]Android DataBinding (0) | 2017.09.01 |
Comments