| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 알고리즘
- SlidingRootNav
- Java 지네릭스(Generics)에 대하여 알아보겠습니다.
- 네이게이션 드로우
- android list
- 자바
- recyclerview
- 안드로이드
- 라이브러리
- android
- databinding
- node.js
- 백준
- HTTP
- EventEmitter
- navigation
- Today
- Total
삽질개발
[Mindev 개발공부]Android Recyclerview 대하여 알아보자 본문

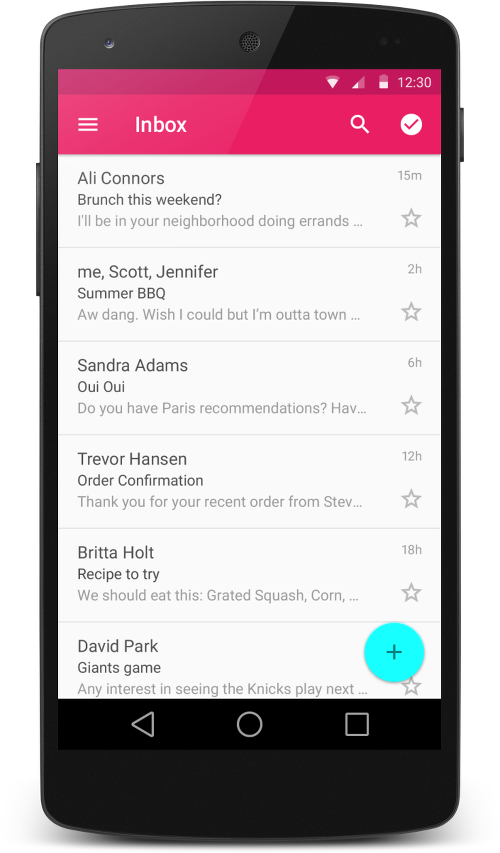
Recyclerview는 옆에 보시는바와같이 리스트형식으로 표현되는
RecyclerView는 supportLibrary와 Android 5.0(API 21 이상)에서 사용이 가능합니다.
API 7부터 사용이 가능한 supportLibrary - recyclerview-v7은 다음과 같이 정의할 수 있습니다.
dependencies {
compile 'com.android.support:recyclerview-v7:24.2.1'
}
이제 간단하게 Recyclerview 를 구현해보겠습니다.
먼제 file->project structure->Dependencies 를 가서 +버튼을 클릭합니다.
OK를 눌러등록합니다.
여기서!!! 뒤에 버전은 현재 자신의 버전이랑 같게해야된다!!
compile 'com.android.support:appcompat-v7:26.+'
compile 'com.android.support:recyclerview-v7:26.+'
이런식으로....
이후 XML에서
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recylcerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
선언을 해준다.!!! 그러면 리스트를보여줄 큰배경이 그려졌다고생각 하면된다.
이제 리스를하나하나 보여줄 XML를 만들어줄차례이다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left|center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="글이 써질곳입니다." />
</LinearLayout>
</LinearLayout>
전간단하게 이정도로만들었고 Recyclerview는 재활용이라고 생각하면 편하다.
저 한개의 리스트로 계속 뿌려지기 때문이다.
이게 껍데기들은 완성됬고 껍데기에 기능을 붙힐차례이다.
일단 리스트에 보여줄 텍스트를 List에 담아보자
ArrayList<String> arrayList = new ArrayList<>();
arrayList.add("안녕하세요.");
arrayList.add("반갑습니다.");
arrayList.add("방가방가.");
이후 리스트에 연결을하기 위해선 Adapter가 필요하다 그 adapter에대해서 정의를 한후 붙혀준다고 생각하자..
private class List_Adapter extends RecyclerView.Adapter<List_Adapter.ViewHolder> {
private Context context;
private ArrayList<String> arrayList;
private List_Adapter(Context context, ArrayList<String> arrayList) {
this.context = context;
this.arrayList = arrayList;
}
@Override
public List_Adapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(context).inflate(R.layout.item, parent, false));
}
@Override
public void onBindViewHolder(List_Adapter.ViewHolder holder, int position) {
holder.textview_text.setText(arrayList.get(position));
}
@Override
public int getItemCount() {
return arrayList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView textview_text;
private ViewHolder(View itemview) {
super(itemview);
textview_text = (TextView) itemview.findViewById(R.id.textview_text);
}
}
}
아래코드에서 layout은 두번쨰 리스트에 보여줄 layout 을 넣으면된다.
@Override
public List_Adapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(context).inflate(R.layout.item, parent, false));
}
이제 연결고리adapter가 완성됬다 이제 연결을 해주는 작업만남았다.
RecyclerView recyclerview = (RecyclerView) findViewById(R.id.recylcerview);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(MainActivity.this);
recyclerview.setLayoutManager(layoutManager);
List_Adapter adapter = new List_Adapter(MainActivity.this, arrayList);
recyclerview.setAdapter(adapter);
이런식으로 adapter와 연결을 해주면 끝!!!
결과화면을 보겠습니다.
짜짠~~~
이런식으로 적용이되었습니다~
햇갈리시는 분들을 위해~ 전체코드를 보여드리겠습니다.!!!!
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<String> arrayList = new ArrayList<>();
arrayList.add("안녕하세요.");
arrayList.add("반갑습니다.");
arrayList.add("방가방가.");
RecyclerView recyclerview = (RecyclerView) findViewById(R.id.recylcerview);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(MainActivity.this);
recyclerview.setLayoutManager(layoutManager);
List_Adapter adapter = new List_Adapter(MainActivity.this, arrayList);
recyclerview.setAdapter(adapter);
}
private class List_Adapter extends RecyclerView.Adapter<List_Adapter.ViewHolder> {
private Context context;
private ArrayList<String> arrayList;
private List_Adapter(Context context, ArrayList<String> arrayList) {
this.context = context;
this.arrayList = arrayList;
}
@Override
public List_Adapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(context).inflate(R.layout.item, parent, false));
}
@Override
public void onBindViewHolder(List_Adapter.ViewHolder holder, int position) {
holder.textview_text.setText(arrayList.get(position));
}
@Override
public int getItemCount() {
return arrayList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView textview_text;
private ViewHolder(View itemview) {
super(itemview);
textview_text = (TextView) itemview.findViewById(R.id.textview_text);
}
}
}
}
되겠습니다. 수고하셨습니다!!
아래는 저의 github 주소입니다.
'Android' 카테고리의 다른 글
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(3) (0) | 2017.09.21 |
|---|---|
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(2) (3) | 2017.09.19 |
| [Mindev 개발공부]Android 20분만에 채팅App만들기 -Firebase(1) (0) | 2017.09.19 |
| [Mindev 개발공부]Android SlidingRootNav Drawer 라이브러리 소개합니다. (0) | 2017.09.04 |
| [Mindev 개발공부]Android DataBinding (0) | 2017.09.01 |